今回はボタンを作ってみます。
「ボタン」や「スイッチ」などは【Widget】と呼ばれます。
※検索の際はウィジェットのキーワードで調べると引っかかりやすいでしょう。
今回は標準パーツを使ってボタンを作ります。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@drawable/background"
android:gravity="center_vertical"
>
<Button
android:text="Button"
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</Button>
</LinearLayout>
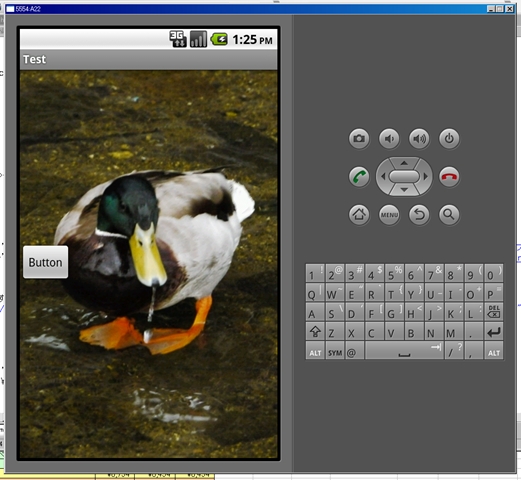
こんな感じでmain.xmlを編集します。
Graphical Layoutタブを選んでForm Widgetからボタンをドラッグドロップして配置してもOKですが、
そのうち微調整などでXML側で編集せざるをえないとおもいますので、覚えておいたほうが良いと思います。

0005-0001